Avec l’essor fulgurant des technologies numériques, la façon dont nous interagissons avec le contenu en ligne a radicalement changé. Les smartphones et tablettes ont révolutionné notre manière de naviguer sur internet, rendant essentiel pour les sites web de s’adapter à cette nouvelle réalité. C’est là qu’interviennent le design responsive et mobile-first, deux approches complémentaires qui placent l’expérience utilisateur au cœur de la conception web. Le design responsive permet aux sites de s’ajuster harmonieusement à différentes tailles d’écran, tandis que l’approche mobile-first priorise la conception pour les appareils mobiles. Ensemble, ils assurent une expérience optimale pour tous les utilisateurs, quel que soit leur appareil.
Les fondements du design responsive
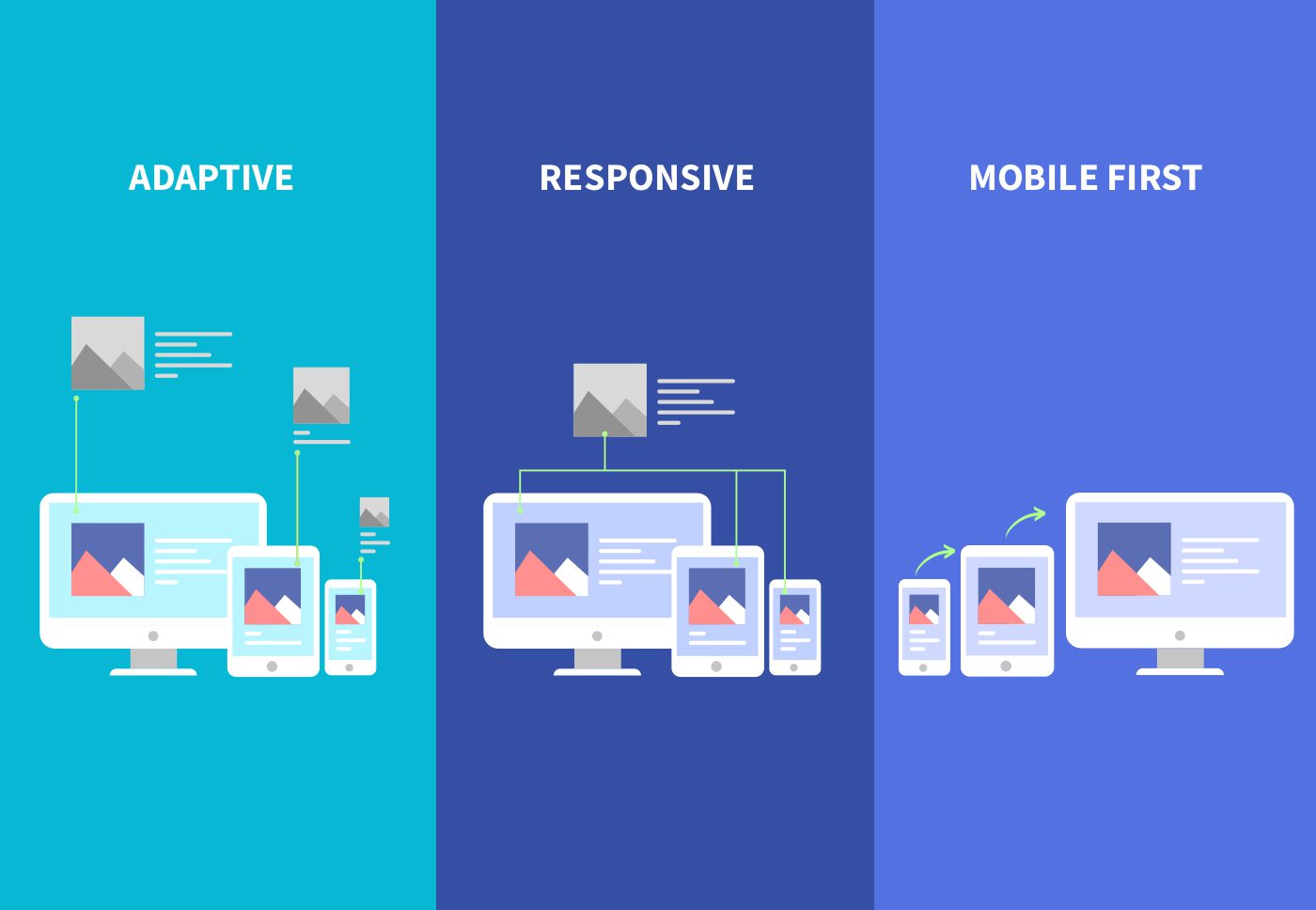
Le design responsive repose sur plusieurs principes clés qui permettent aux sites web de s’adapter élégamment à différents appareils. Tout d’abord, l’utilisation de grilles flexibles et de mises en page fluides, rendues possibles par des technologies comme CSS Grid et Flexbox, assure une disposition harmonieuse du contenu quelle que soit la taille de l’écran. Ensuite, l’emploi d’images fluides et de graphiques vectoriels évolutifs (SVG) garantit une qualité visuelle optimale à toutes les échelles. Enfin, une typographie responsive, avec des tailles et des polices adaptées, préserve la lisibilité sur tous les appareils.
Parmi les meilleures pratiques du design responsive et mobile-first en 2024, on retrouve un accent mis sur l’accessibilité. Un site inclusif se doit d’être utilisable par tous, quelles que soient leurs capacités. De plus, optimiser la navigation pour différentes tailles d’écran, avec des menus adaptés et une hiérarchie claire, est essentiel pour offrir une expérience utilisateur fluide.
A lire aussi : Rédaction web en 2024 : Les techniques essentielles pour captiver et convertir
Adopter l’approche mobile-first
L’approche mobile-first devient incontournable à mesure que l’utilisation d’Internet sur mobile domine le paysage numérique. En concevant d’abord pour les petits écrans, on s’assure que l’essentiel du contenu et des fonctionnalités est accessible à tous. Cette approche présente de nombreux avantages : elle force à optimiser les performances, améliore le référencement naturel (SEO) en privilégiant le contenu principal, et offre une expérience utilisateur épurée et efficace.
Pour mettre en œuvre le design responsive et mobile-first, on commence par concevoir l’interface la plus simple pour le plus petit écran cible. Ensuite, on enrichit progressivement le design pour les écrans plus grands, en ajoutant des fonctionnalités et des éléments visuels supplémentaires. De nombreux sites web, comme ceux de grandes marques ou de médias renommés, ont adopté avec succès cette approche mobile-first pour offrir une expérience optimale à leurs utilisateurs.
Préparer l’avenir avec le design responsive
Un des grands défis du web design est de s’adapter en permanence aux nouveaux appareils et technologies. Le design responsive et mobile-first offre la flexibilité et l’évolutivité nécessaires pour relever ce défi. En utilisant des techniques comme les media queries et les variables CSS, on peut créer des designs dynamiques qui s’ajustent automatiquement à différentes conditions d’affichage.
Pour se préparer à l’avenir, il est crucial de suivre les tendances émergentes du design responsive et mobile-first. On peut s’attendre à une intégration croissante des nouvelles technologies comme la réalité augmentée (RA) et la réalité virtuelle (RV) dans les sites web responsives. Garder un œil sur ces développements permettra aux designers de créer des expériences toujours plus immersives et engageantes.
A lire aussi : Top 5 des villes incontournables à visiter absolument au Moyen-Orient
Assurer la longévité et le succès
En résumé, adopter le design responsive et mobile-first n’est plus un choix mais une nécessité pour tout site web moderne. Cette approche garantit une expérience utilisateur optimale sur tous les appareils, améliore les performances et le référencement, et prépare le terrain pour intégrer les nouvelles technologies. Pour assurer la longévité et le succès d’un site, il est essentiel de continuellement revoir et améliorer son design en se basant sur les meilleures pratiques et en plaçant toujours l’utilisateur au centre des préoccupations.