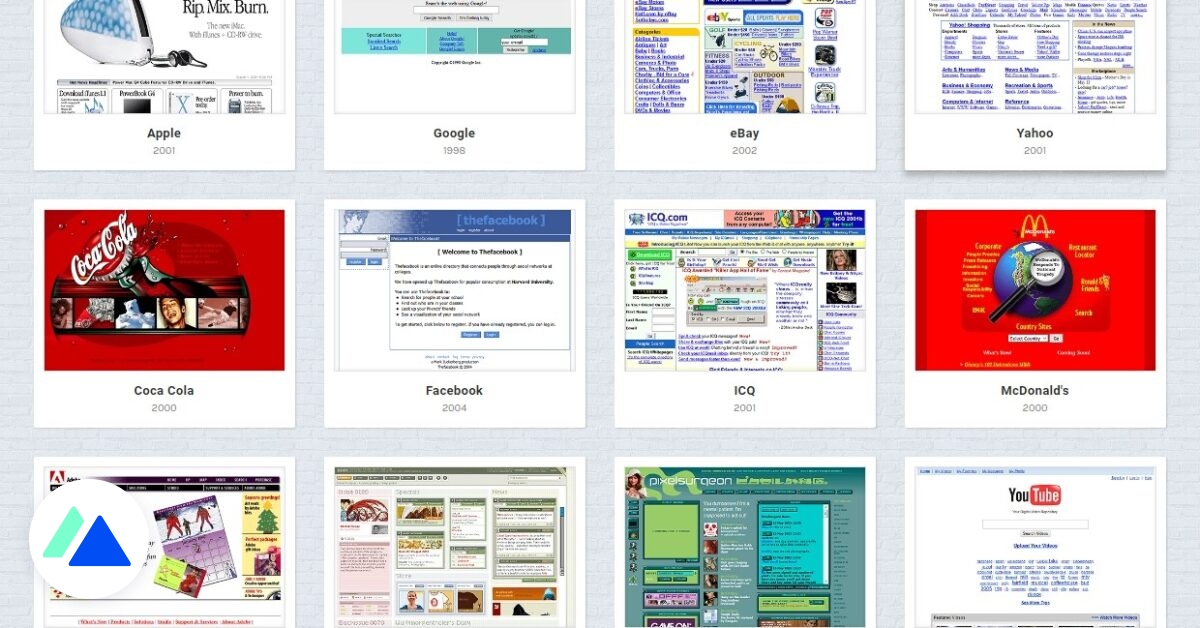
Ces dernières années, on assiste à un retour en force des designs rétro et nostalgiques dans le monde du webdesign. Cette tendance, qui puise son inspiration dans les esthétiques du passé, séduit par son charme intemporel et son pouvoir d’évocation. Des années 50 aux années 90, chaque décennie a laissé une empreinte visuelle distinctive que les designers web s’approprient aujourd’hui avec créativité. Ce revival nostalgique ne se limite pas à un simple exercice de style, il répond à un besoin de reconnexion avec des époques révolues et de différenciation dans un paysage numérique souvent uniformisé.
L’attrait de la nostalgie dans le design web moderne
Les designs rétro et nostalgiques ont ce pouvoir unique de transporter les utilisateurs dans un autre temps, évoquant des souvenirs agréables et des émotions positives. Cette dimension psychologique explique en grande partie l’engouement actuel pour ces styles vintages. En faisant appel à la nostalgie, les designs rétro créent un sentiment de familiarité et de confiance qui favorise l’engagement des internautes.
Cette stratégie de ciblage de publics spécifiques se révèle particulièrement efficace auprès des millennials et de la génération Z. Ayant grandi dans les années 80 et 90, ces publics sont naturellement réceptifs aux codes visuels de leur enfance. De nombreuses marques l’ont bien compris et n’hésitent pas à jouer la carte de la nostalgie pour séduire ces cibles.
Les exemples de réussites ne manquent pas, comme en témoigne le site web de la marque de sodas Fanta qui a fait le pari d’un design pixel art inspiré des jeux vidéo des années 90. Cette approche décalée a suscité un vif intérêt et a permis de rajeunir l’image de la marque.
A lire aussi : Gagnez du temps et mangez sain : Le guide ultime du batch cooking
Les éléments clés du design web rétro et nostalgique
Typographies old school, couleurs vintage, illustrations vintage, effets visuels d’antan… Les ingrédients qui composent un web design rétro sont multiples et variés. Parmi les polices les plus utilisées, on retrouve des classiques comme la police Courier ou des typographies inspirées des machines à écrire. Côté couleurs, les palettes rétro se déclinent souvent en teintes pastel, avec une prédominance de tons chauds et doux.
Les éléments graphiques ont également un rôle clé dans la création d’une ambiance nostalgique. Le pixel art, très en vogue, permet de recréer l’esthétique des anciens jeux vidéo et des débuts du digital. Les textures vintage, comme le papier vieilli ou le bois, apportent aussi une touche rétro authentique.
Enfin, les designers web rivalisent d’inventivité pour donner vie à ces univers d’antan grâce aux technologies modernes. Animations old school en CSS, effets de glitch façon VHS, interactions inspirées des livres pop-up… Les possibilités de réinterprétation sont infinies.
Équilibrer les esthétiques rétro avec la fonctionnalité moderne
Si l’esthétique est importante, elle ne doit pas se faire au détriment de l’expérience utilisateur. L’enjeu pour les web designers est de trouver le juste équilibre entre l’esprit rétro et les exigences actuelles en termes d’ergonomie et de performance. Les designs nostalgiques doivent ainsi intégrer les bonnes pratiques UX pour garantir une navigation fluide et intuitive.
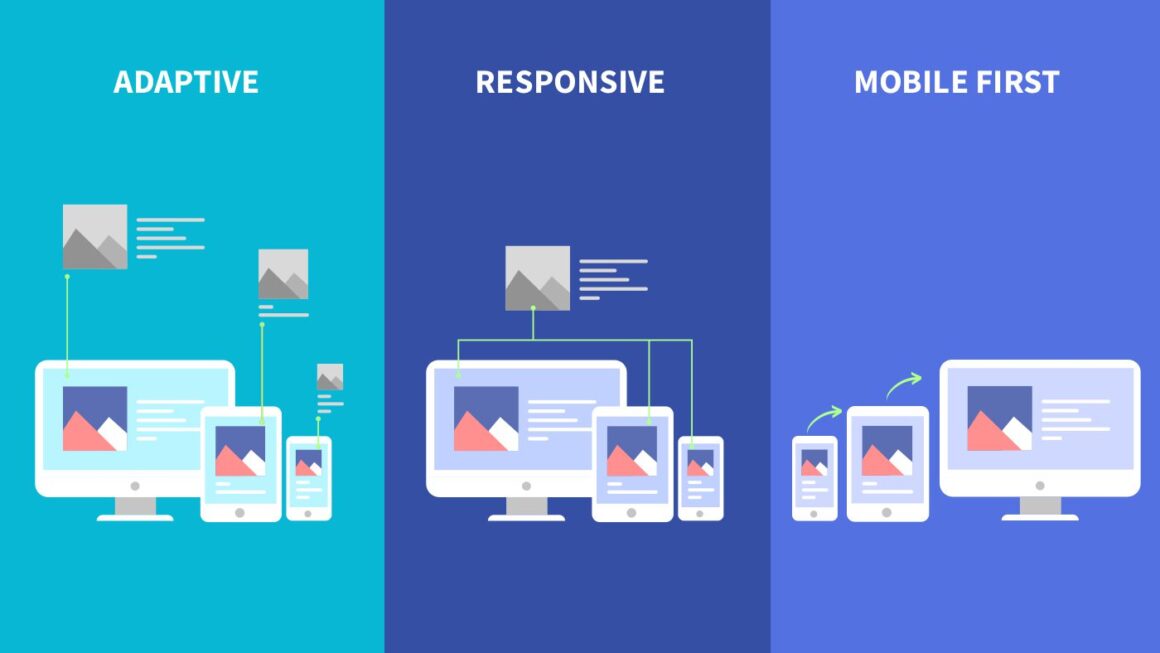
La compatibilité avec les différents supports est un autre point de vigilance. À l’heure du responsive design, il est crucial de veiller à ce que les sites web au look rétro s’adaptent parfaitement à tous les écrans, du smartphone à l’ordinateur. Des tests approfondis sont nécessaires pour valider l’affichage et la lisibilité des contenus.
Intégrer une touche rétro ne signifie pas pour autant renoncer aux dernières innovations technologiques. Au contraire, la combinaison des styles vintages avec la réalité augmentée ou virtuelle ouvre de nouvelles perspectives passionnantes. Imaginez par exemple une visite virtuelle immersive d’un musée aux allures des années 20.
A lire aussi : Les erreurs à éviter lors d’un ravalement de façade projeté
Quand la nostalgie rencontre l’innovation
Les designs rétro et nostalgiques ont encore de beaux jours devant eux dans le webdesign. Plus qu’une mode passagère, ils reflètent notre quête de sens et d’authenticité dans un monde numérique en perpétuelle évolution. En réveillant des émotions universelles, ces styles intemporels parviennent à créer des liens forts avec les internautes.
Pour les créatifs, explorer le patrimoine graphique du passé est une formidable source d’inspiration et de différenciation. À condition de trouver le bon dosage entre nostalgie et modernité, entre forme et fonction. Un défi exaltant qui pousse toujours plus loin les limites de la créativité web !
Alors, prêts à faire un bond dans le passé pour mieux réinventer les codes du web design d’aujourd’hui et de demain ?